I had so much fun jamming with @FonsMans on the branding for Dive 🤿
We started from 0 and it was a heck of a journey...
So I thought it might be fun to give a behind-the-scenes look at the entire branding process 👇
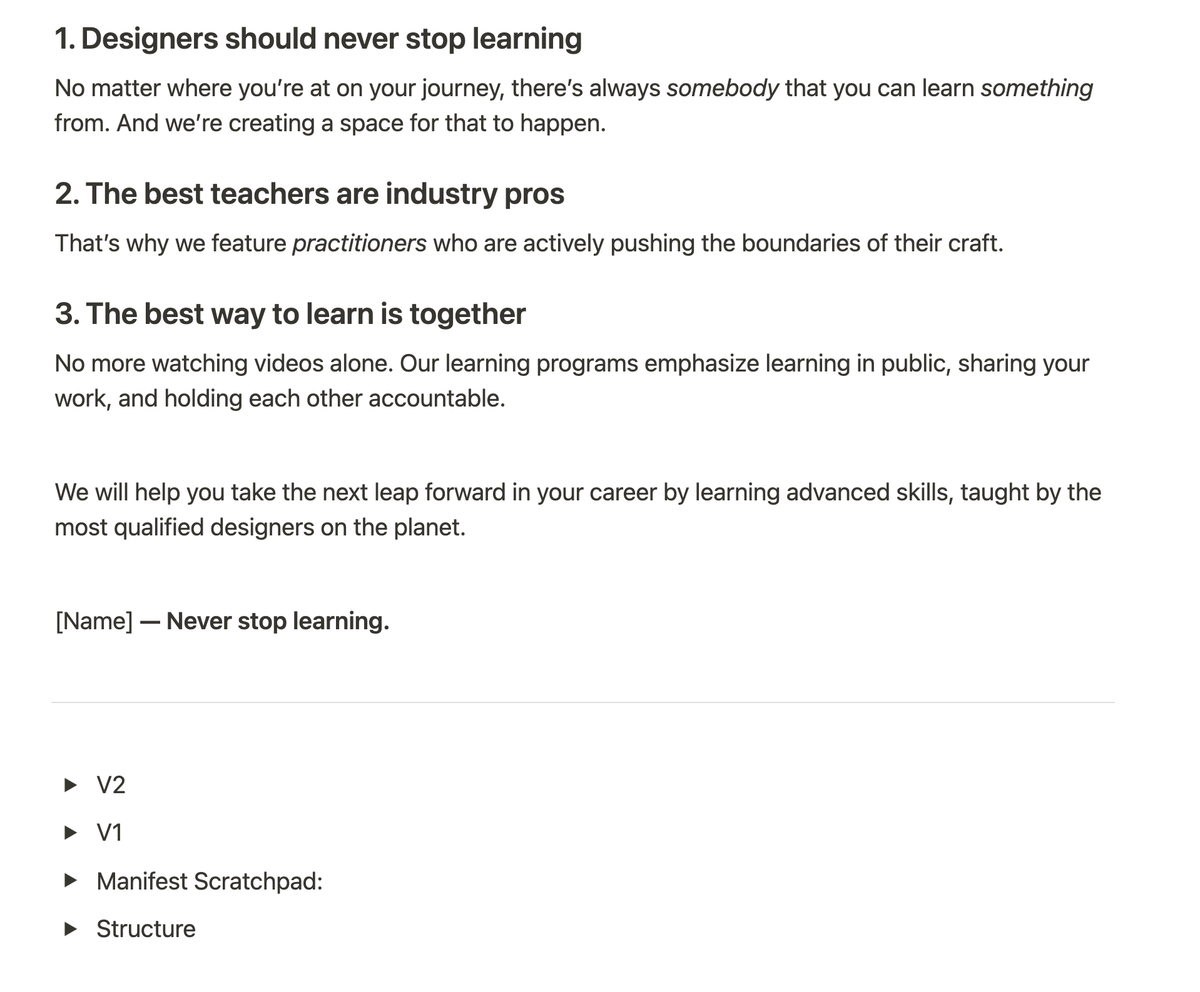
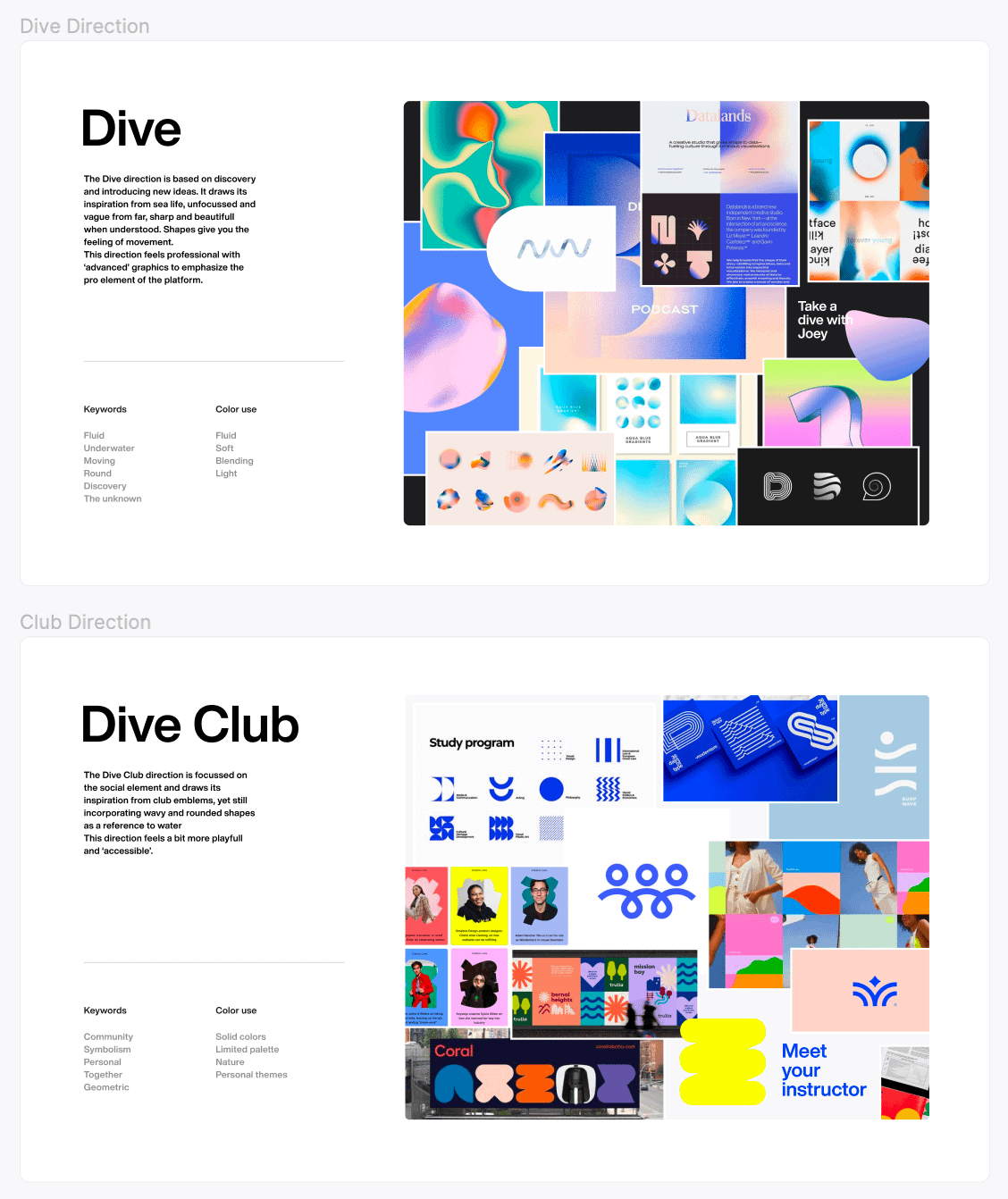
The first thing Fons had us do was start working on a Manifest.
For a full week we wrote and then re-wrote...
It forced us to clarify the vision for the brand and align on some key differentiating factors.
Btw at this point notice how [Name] was still a placeholder? 👀
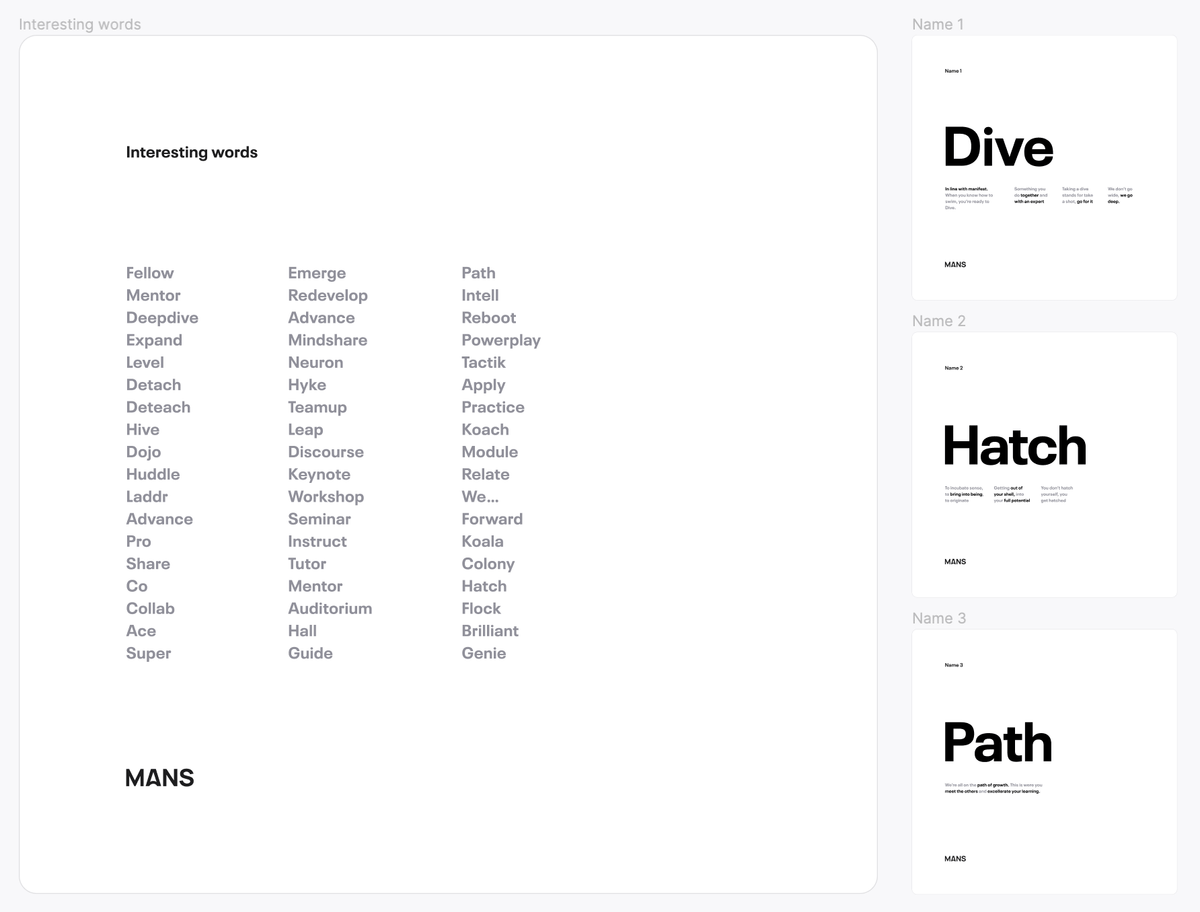
Speaking of names...as soon as he pitched me on "Dive" I knew it was perfect.
We wanted to emphasize going deep on specific topics vs. staying surface level.
And I literally ended every intro video for @figmaacademy by saying "Let's dive in"
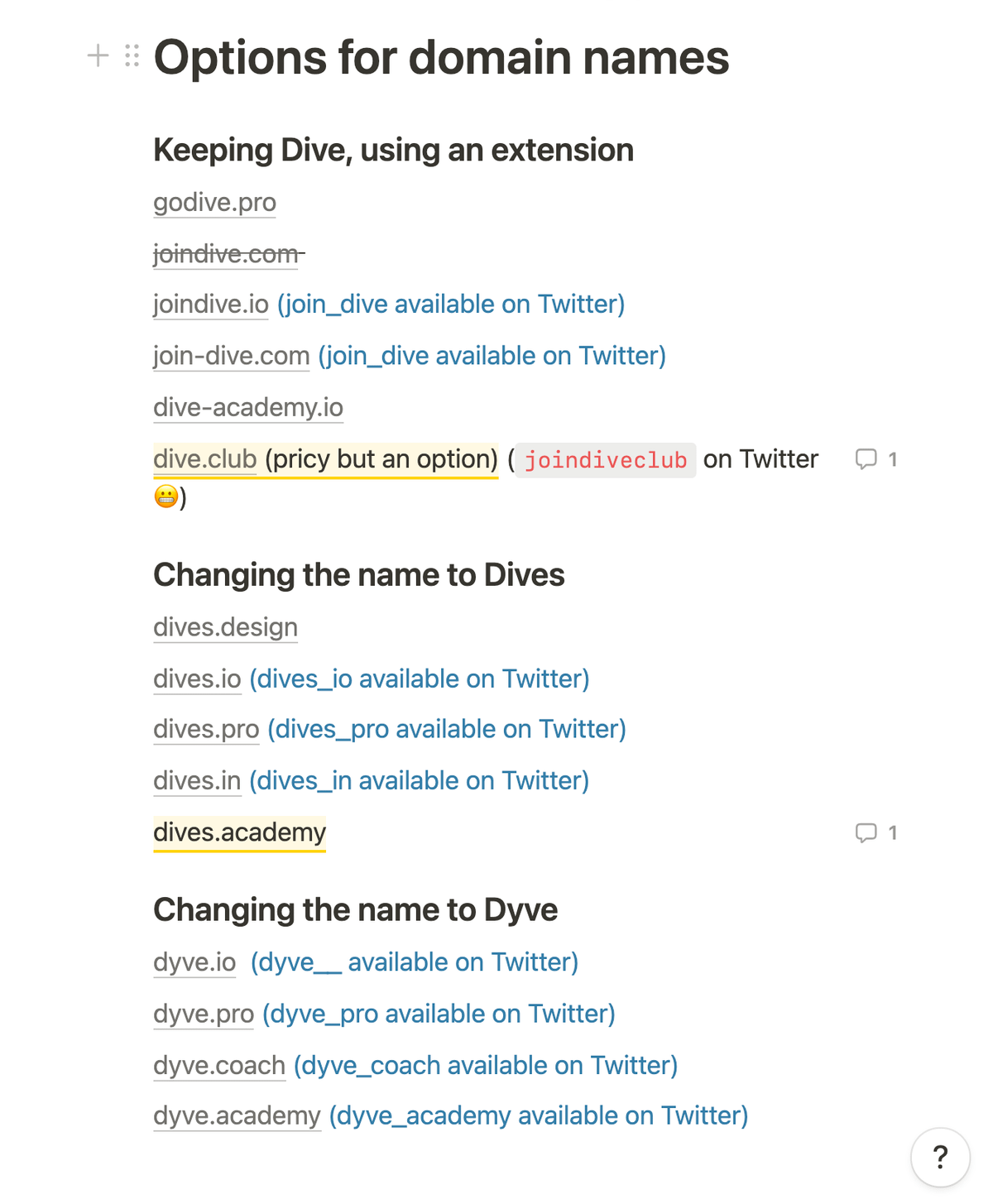
But it did present one challenge...
Being a common word, domains were TOUGH to come by.
Eventually we landed on dive.club but that sparked an entire other debate 👇
Should the brand itself be "Dive"?
Or should we lean in to "Dive Club"?
I flip flopped back and forth on that decision hourly...
Thankfully I had excellent sounding boards in @helenrice @mds @multiplay3r @theyuanstudio @richariddering @annariddering ❤️
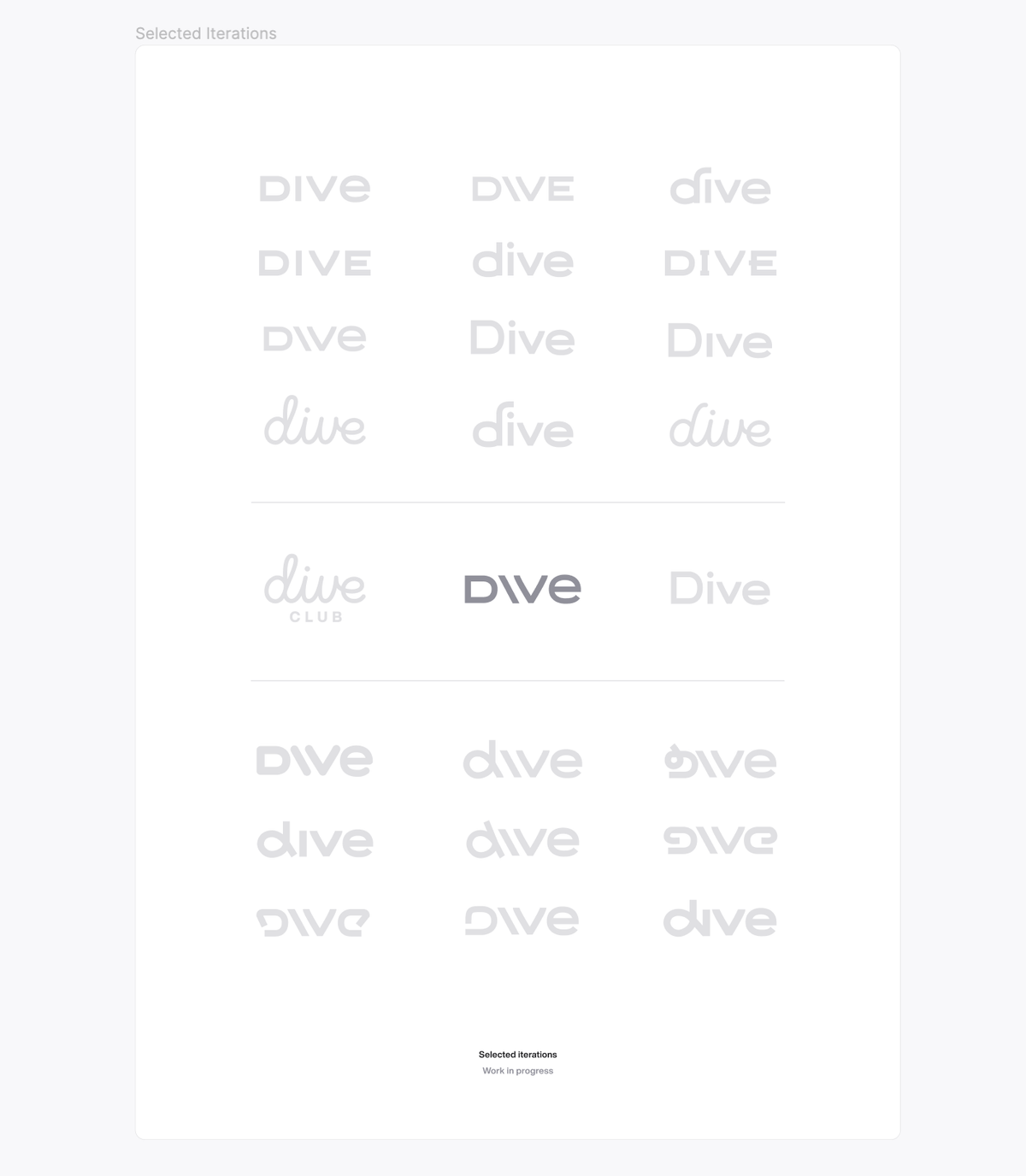
Fons went HAM on logo iterations at this point....
I was seriously blown away by the amount of concepts he shared in the very first Figma file 🤯
Here's a little taste 👀
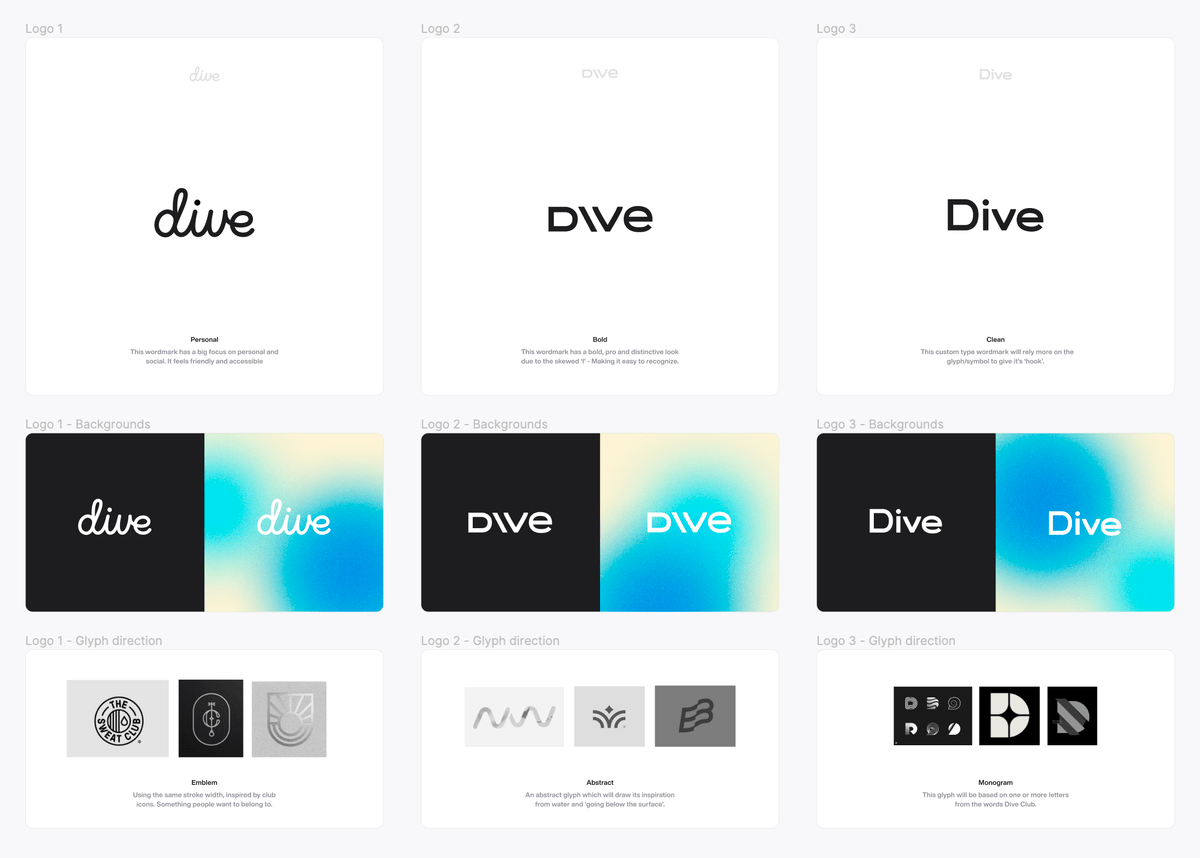
He pulled out 3 main concepts to paint the edges of where the brand might fall.
I liked the first logo and knew it would work...
But there was something about the 2nd concept that felt like it had a much higher ceiling of potential!
The problem is it felt... masculine 🤔
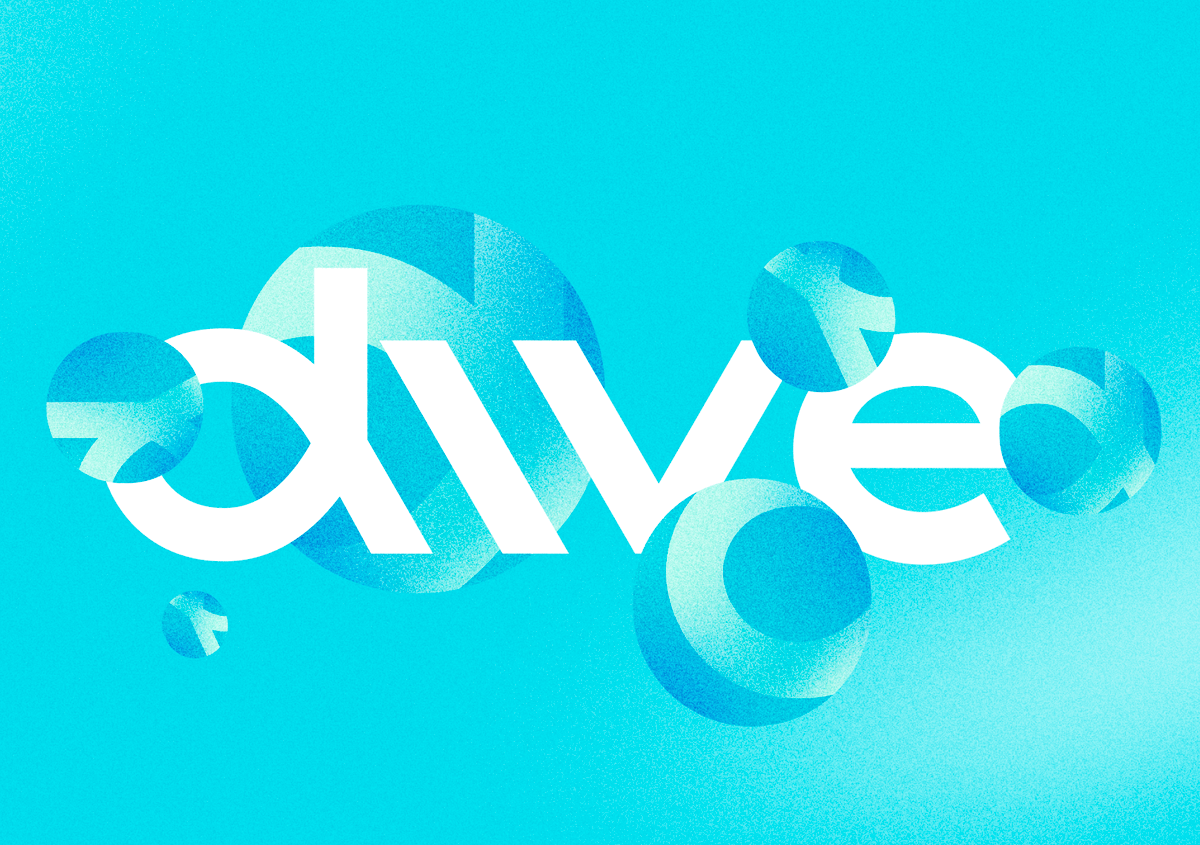
So instead of having a capital "D" with a separate glyph...
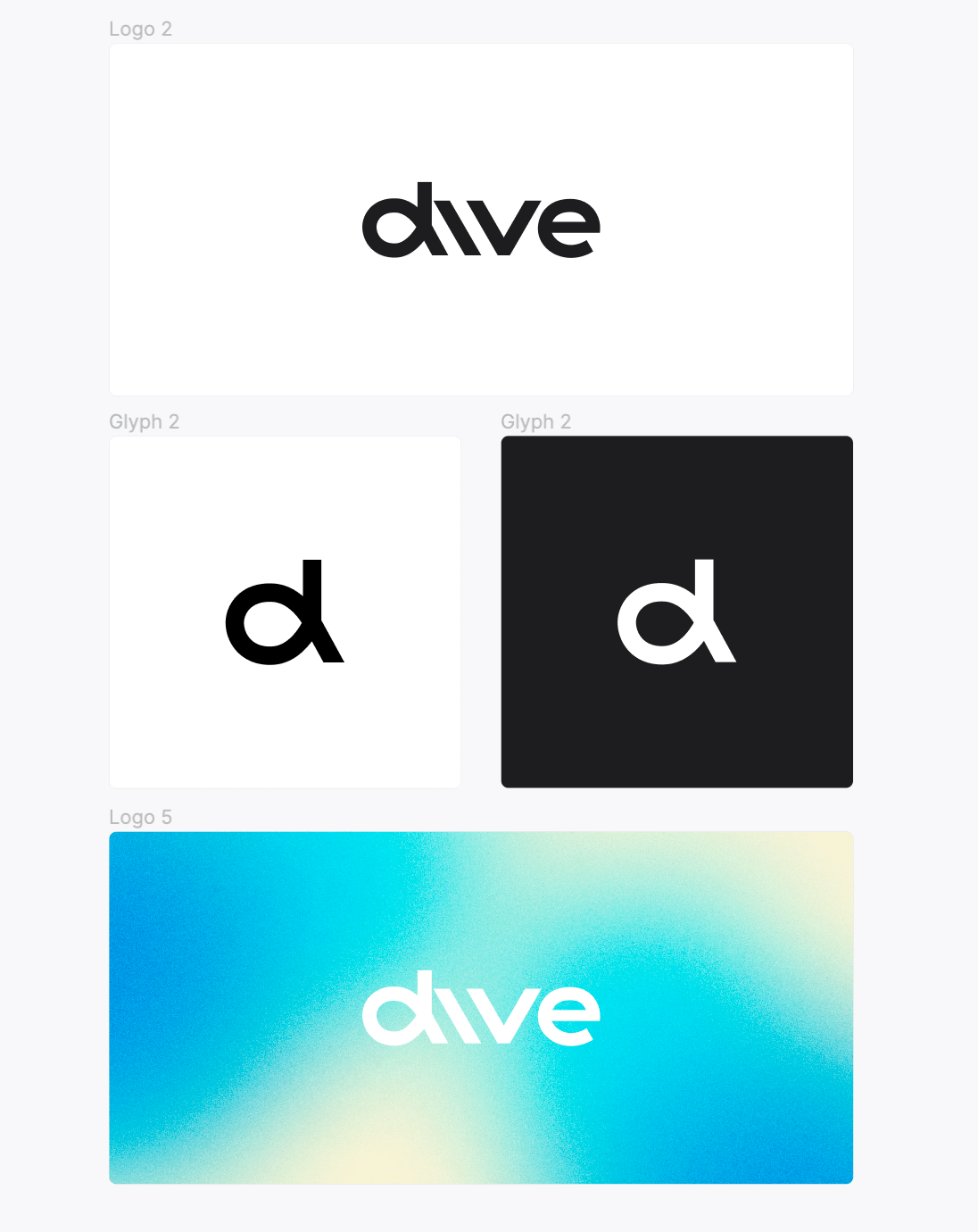
What if we went w/ a lowercase "d" that doubled as the glyph?
This was the "hell yeah!" moment in the branding process where things started to really click.
💧🤿
From there we started looking at brand elements 👇
The fun thing about working with Fons is that he's 6 hours later than me.
So waking up was like Christmas because I had little Figma file presents in Slack 🎁
This brand exploration was one of the most exciting gifts of all 👇
Btw... I just realized that you might have 0 clue what I'm talking about lol.
My B.
Check out the announcement tweet for @joindiveclub if you haven't already 👀
Otherwise, on we go...
twitter.com/Ridderingand/status/1565353699773280258?s=20&t=eSQUeQO0cKRimaznKCBLog
Anyway...
Once we nailed down the logo/type/colors/etc...
The only thing left was to work with my animator friend to bring the Dive logo to life 🙌
Check out the animation on dive.club 👇
All said and done, I am SO happy that I decided to work with Fons on @joindiveclub
His layer lists and what he's able to accomplish in Figma seriously blow my mind.
It makes 0 sense how he does what he does 😆
I'm very excited for the @joindiveclub brand to evolve, especially as we start to reveal more instructors too 👀
First reveal happens next Friday!
Any guesses who it is?