Arc is a masterclass in product design 🤯
It's so inspiring and I feel like we can all learn a TON from how it's designed.
So I've been taking all kinds of notes...
Here are the 9 design elements that stand out the most 👇
If you're not familiar, Arc is a new browser from @browsercompany
This isn't an incremental improvement on Safari/Chrome/etc.
It's a fundamental rethinking of what it means to surf the internet.
And @joshm has built a stellar team that is pushing the boundaries of design 👇
01 //
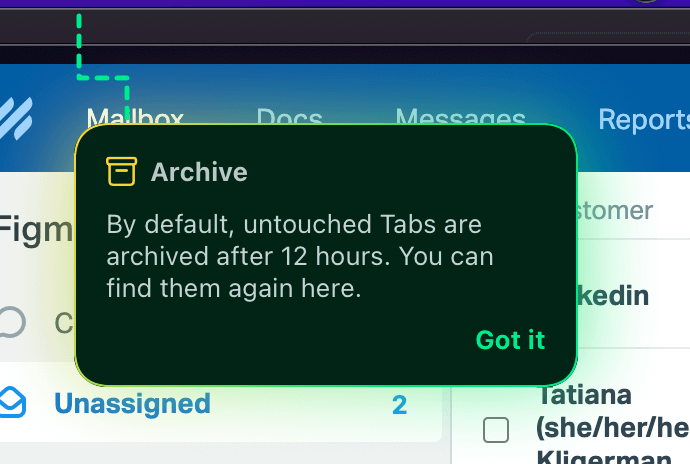
Arc doesn't bombard me with onboarding prompts all at once.
First they let me explore...
And then after I take an action they explain it, share additional context, and prompt the next action to take.
Plus these gradients are tasty 🤤
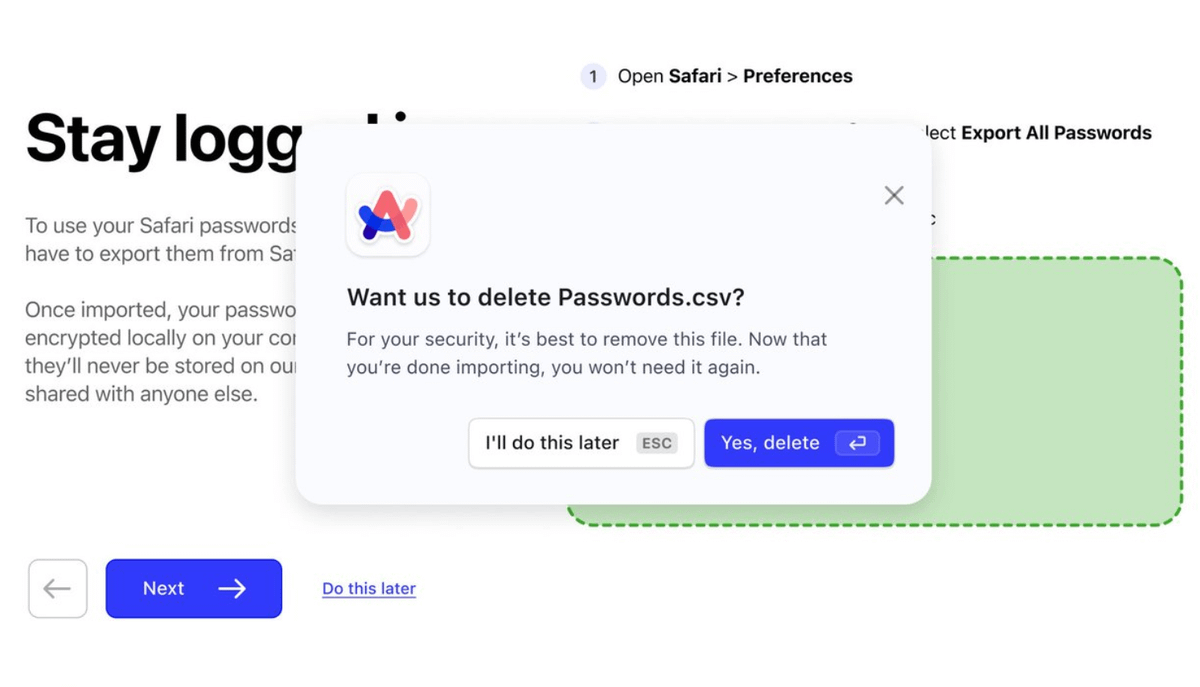
02 //
Arc doesn't limit the user journey to their own product surface area
For instance, after I upload my passwords, I'm immediately prompted to delete them from my downloads folder for security.
S/o to @kristinatastic for the designs on this one 👏
03 //
Arc allows me to make the space my own.
Personalization is such a great way to make a product sticky.
They didn't have to let me customize the amount of noise that I want to add to my gradients...
But it increases my attachment to the product big time 🤌
04 //
Arc prioritizes the little big details.
These library cards FEEL excellent.
Notice how smooth the hover is and how my mouse shines a light on the card itself?
Instead of focusing on "confetti moments"...
Arc makes the mundane delightful ❤️
05 //
Arc isn't afraid to be opinionated
After 12 hours, they automatically close all of my tabs that I have not explicitly saved.
That seemed crazy at first...
But I LOVE it. Starting out my morning with a blank slate is incredible.
Sometimes designers know best 🤷♂️
06 //
Arc uses subtle animation to let me know what's happening.
As an example, look at how the URL bar animates on refresh.
It's such a small detail but it feels excellent 👌
07 //
Arc gets out of my way.
I love being given space to focus while removing all the clutter.
It's awesome for designers too b/c our browser basically look like a Figma prototype now 😆
(also peep those 🔥 designs from @theyuanstudio )
Another example for 07...
I LOVE that the red/green/yellow menu circles are a simple dark opacity until I hover over them.
I know that they're there...
But the fact that they don't constantly pull my eyes up to the top left is a really nice touch 🤌
08 //
Arc understands the WHY behind my actions.
How many times a day do we click on email ONLY to see if there's anything new?
So they shrunk that journey down to a single hover state.
Maybe people will spend less time complaining about the blue gmail buttons now 🙏
09 //
Arc has designed everything from the ground up with keyboard shortcuts in mind 🧠
You can always tell when shortcuts are added as an after thought because `cmd + k` menus are cool vs. when a team sets out to create a thoughtful, mouseless UX.
Arc nailed it.
I fully believe Arc will have a massive impact on the world of product design for years to come...
If you haven't already, make sure to get on the waitlist: arc.net/